Fading error
In some situation the text fading will be incorrect. You can see this as text fading are positioned over the login form. The login form may become unresponsive. Other similar problems can be login form in wrong position in the article.
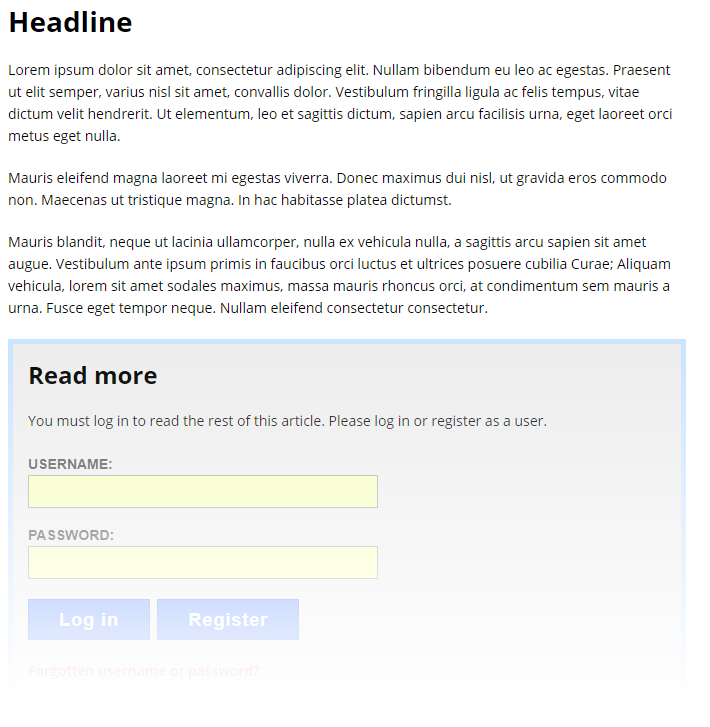
Screenshot under shows what it can look like. The text fading is over the form, not over the text as it should.

This error may be caused by html elements missing end tags.
When the plugin inserts the read-more-login form into posts and pages, it cuts of the remaining protected part of the article. In this part of the article, any html end tags will be cut too. When these end tags are missing, the page will be mess up, and any text and forms may be wrongly positioned.
Confirm error
You can confirm you have this kind of problem by looking at the html source code in your browser. (Press F12 in Chrome and Firefox).
Look for the <article> tag. In normal situation the html source code will look something like this: (Code very simplified and most of the attributes removed.)
<article>
<header><h1>Headline</h1></header>
<div class="entry-content">
<div id="rml_free_content">
<p>Lorem ipsum.....</p>
<p>Mauris eleifend...</p>
<p>...</p>
<div id="rml_fade_content"....</div>
</div>
<div class="wpf-controller aru_rml_from_in_post"...</div>
</div>
</article>
The <div class=”rml_free_content”> must be at same level div with the <div class=”wpf-controller”…>.
If you have this problem, you can see extra <div> tags inserted in the source and </div> tag inserted in wrong place:
<article>
<header><h1>Headline</h1></header>
<div class="entry-content">
<div id="rml_free_content">
<div id="extra"> <<<--- Extra div tag inserted by theme/others
<p>Lorem ipsum.....</p>
<p>Mauris eleifend...</p>
<p>...</p>
<div id="rml_fade_content"....</div>
</div> <<<--- Extra div end tag inserted by browser
</div>
<div class="wpf-controller aru_rml_from_in_post"...</div>
</div>
</article>In this situation the “rml_free_content” part is encapsulated in the extra div, but not the the “wpf-controller”. The extra tag is inserted by the browser as an attempt to repair the missing tags, but unfortunately in the the wrong place. It is these wrongly inserted tags that mess up things.
The extra div tags does not have to have id=”extra”, this is just for illustration. Other html tags which need ends tags, like <p> and <table> can also cause this problem.
Cause of error
Potential cause of the error:
- Theme conflict – You have installed a theme which encapsulating the posts or pages with extra <div> tags, or other html tags that needs end tag.
- Plugin conflict – You have a plugin filtering posts and pages, and encapsulate your text with extra <div> tags, or other html tags that needs end tags.
- Your editor – You have yourself encapsulated the rml_read_more shortcode with extra <div> tags or <p> or other html tags, that must have end tags. In particular, this can be caused if you fail to convert old text in classic editor to the new Gutenberg editor.
Word-around
If you have introduced the extra html tags yourself by improper usage of the editor, you can fix the problem in the editor in several ways:
- If blocks are not used, try convert all text to blocks.
- Or, switch to classic editor and ensure rml_read_more shortcode is not encapsulated by html tags. See documentation for proper usage: https://www.readmorelogin.com/documentation/adding-shortcodes/login-inside-articles/
If conflict is caused by theme or other plugin, check if there is any ways to switch of this kind of extra html encapsulation.
Another work-around can be to switch of Text fading in the Style settings of the plugin. This will remove the fading, which makes the form unresponsive in this situation.
If still having the issue, disable plugins and change theme to identify who is causing the problem. You may have to consider switching to another theme or plugin.
Hot-fix
A hot-fix has been created that can mitigate this problem. The hot-fix includes support for end tag [/rml_read_more] for the login form:
https://www.readmorelogin.com/custom-editions/hotfix-edition-nairobi/
Future fix
This way of cutting end tags when hiding the protected content, is a weakness by the Read More Login plugin. The problem will be fixed in future versions of the plugin.